|
|
||
|---|---|---|
| .. | ||
| images | ||
| src | ||
| index.html | ||
| jsconfig.json | ||
| package.json | ||
| README.md | ||
| svelte.config.js | ||
| vite.config.js | ||
| yarn.lock | ||
Svelte Introduction
This sample code is relate to the following blog post:
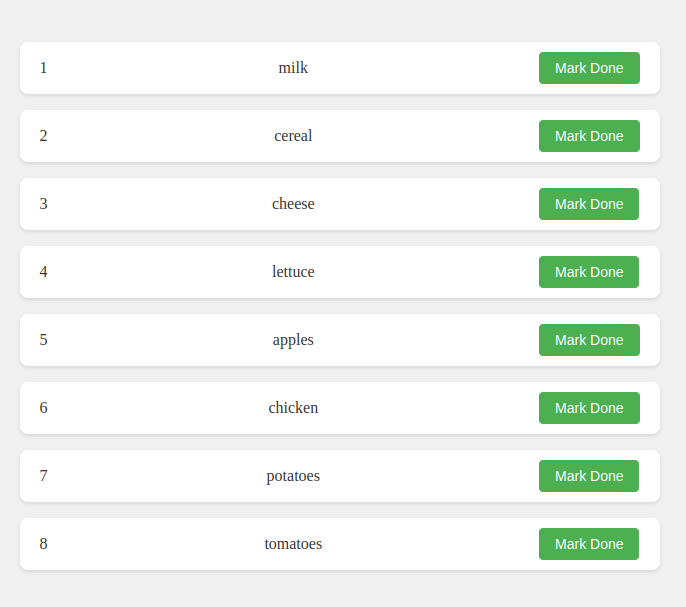
Here, we showcase a simple todo component that highlights some basic features Svelte. It also uses a development server called Vite, which helps to facilitate local development and project bundling. For example, it provides hot-reloading capabailities, local server proxying, and more!
Setup
Navigate to this directory and run:
yarn install
yarn dev